AI摘要
ANSNET
使用说明
部署教程
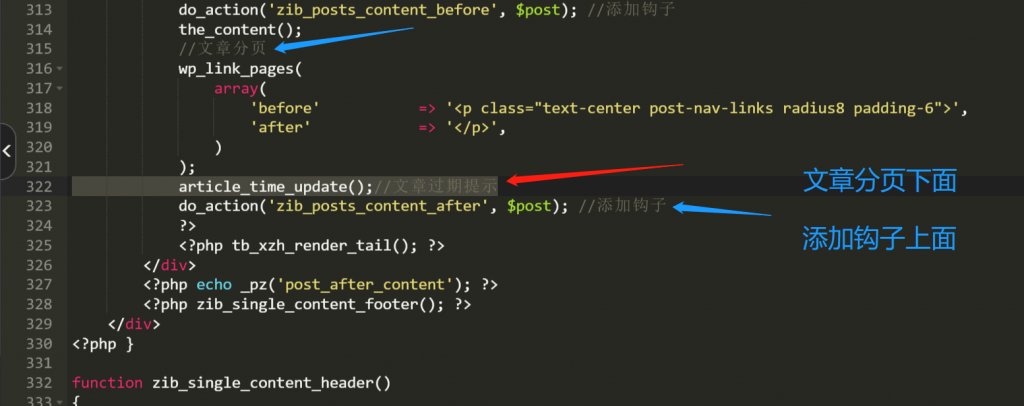
在函数名:function zib_user_ctnter_mAIn_tabs_array_filter_main($tabs_array)里面官方认证下面添加下面代码:
在函数名:function zib_user_center_page_sidebar_button_1($con)里面的官方认证下面添加下面代码:
在下面任意位置添加,我的投诉选项卡页面的代码《无处理进度的功能》:
或者可以添加带有处理进度的选项卡页面代码《有处理进度的功能+正在处理的投诉根据提交时间依次前面》:
选项卡代码《带有分页功能+处理进度的功能+正在处理的投诉根据提交时间依次前面》
代码分析
- zib_mAIn_user_tab_content_complaint() 函数定义了处理用户投诉页面的主要逻辑。
- 首先,它获取当前用户的ID。
- 然后,定义了一些样式和变量,包括 $my_complAInt_style、$my_complaint_div 和 $my_complaint_time。
- 接下来,使用全局数据库对象 $wpdb 构建查询语句,并通过执行查询获得结果。
- 根据查询结果,生成相应的 HTML 内容,其中包含举报信息的展示和处理进度的显示。
- 最后,返回生成的 HTML 片段。
- add_filter(‘main_user_tab_content_complaint’, ‘zib_main_user_tab_content_complaint’); 这行代码将 zib_main_user_tab_content_complaint() 函数添加为名为 main_user_tab_content_complaint 的过滤器的回调函数。
- add_custom_styles() 函数用于在网页头部添加自定义的 CSS 样式。
- 添加的 CSS 样式用于美化投诉页面,包括进度条的样式和投诉信息的样式。
- add_action(‘wp_head’, ‘add_custom_styles’); 这行代码将 add_custom_styles() 函数添加为 wp_head 动作的回调函数,在网页的头部添加自定义的 CSS 样式。
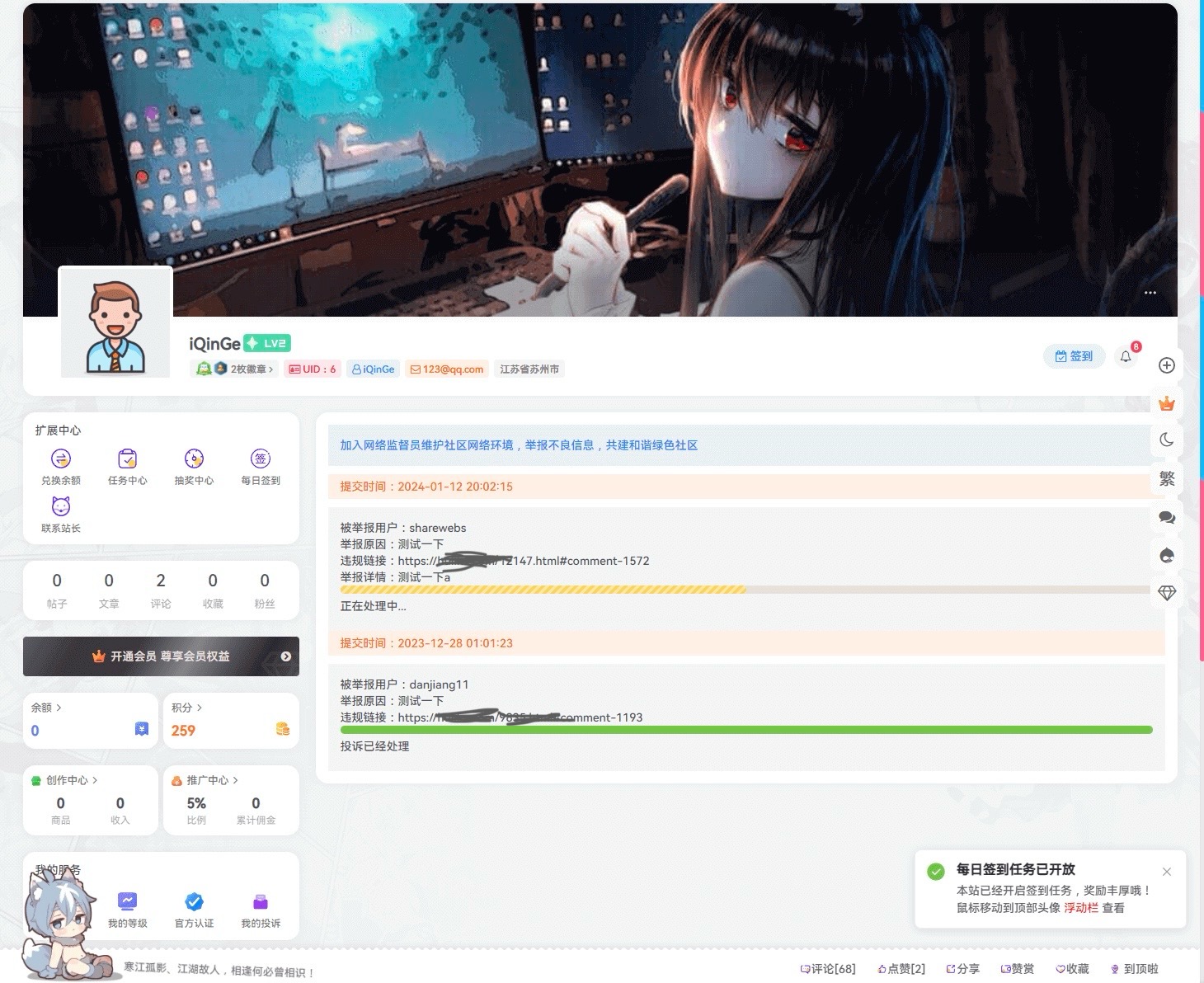
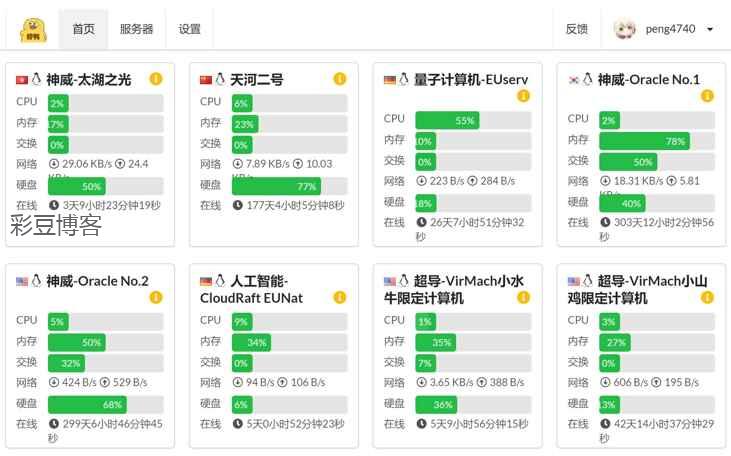
效果预览

文章最后更新时间:2025-03-13 10:33:39,若有错误或已失效,请在下方
留言。
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「WWW.XZMA.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:ansnet@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。THE END













- 最新
- 最热
只看作者